

Using either Mouse Object constructor detailed above, a Message Editor Page Class would look like:
class MessageEditor extends Page {
function __construct() {
parent::__construct("Message Editor");
$this->data = new MessageDB();
$this->list = array();
}
function pre_render() {
parent::pre_render();
//alternatively, the following may be set as init => $_POST[xxxx] in the MOUSE object
if (isset($_POST["subject"])) {$this->data->set_subject($_POST["subject"]);}
if (isset($_POST["message"])) {$this->data->set_message($_POST["message"]);}
if (isset($_REQUEST['Save'])) {
if (count($_REQUEST['to_user_id']) > 0) {
foreach ($_REQUEST['to_user_id'] as $id) {
$this->data->set_to_user_id($id);
$this->data->save_lms_message();
}
}
if ($this->error_count() == 0) {
my_redirect("default.php?appname=message-mgr");
}
}
if (isset($_REQUEST['Cancel'])) {
my_redirect("default.php?appname=message-mgr");
}
}
function body() {');
set_form("/cgi-bin/default.php?appname=message-edit");
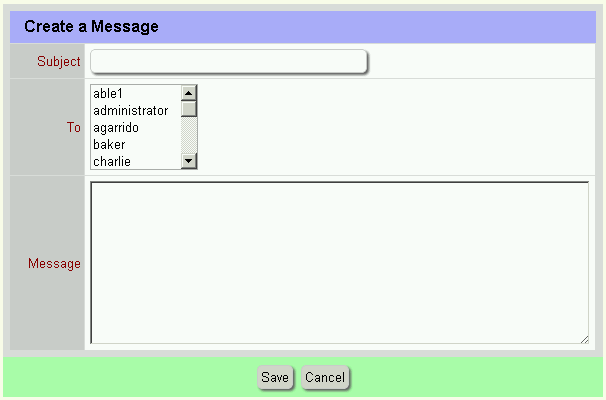
auto_render_view($this->data, "Create a Message", "600px");
render_button_bar("600px");
echo('</form>
}
}

Links
[1] http://blackhillsystems.com/?q=user/login&destination=node/29%23comment-form